How to draw a cartoon step by step
When we first started in graphic design, all of us were faced with the need to draw a cartoon and there are a thousand and one different styles for this type of drawing. There are even trends and different styles depending on the specific country we’re looking at. But before we go any further…
What is a cartoon?
A cartoon is a type of drawing that can be used for any application including animation, whose construction is based on the exaggeration of characteristic features of the character. They are often seen in comic scenes but can also occur in isolation.
In the case of drawing cartoon-style caricatures, certain features of the character are to be exaggerated or minimized. Elements such as the size of the eyes, the structure of the head, shape of the nose, and other characteristic features are the elements that stand out in this style. There are many forms and different styles of cartoon design, From pleasant and simple cartoons designed for a child audience to cartoons designed for animation with satirical messages, black humor, or even explicit cartoons designed for an adult audience. In the latter cases, we could cite classics such as Ren & Stimpy by John Kricfalusi or Courage the Cowardly Dog by John R. Dilworth.
History cartoons
We could say that the origin of this type of drawing dates back to the 19th century when magazines published comic and satirical illustrations. In newspapers (journals, magazines), cartoons are presented as a work of graphic art, generally with a satirical or humorous purpose.
Many consider the artist Peter Arno, cartoonist for The New Yorker magazine, to be the father of modern humorous drawing, although we must also mention Richard Thompson, who illustrated numerous articles for The Washington Post newspaper and is the creator of Calvin and Hobbes, and certainly, we mustn’t forget Charles Schulz, father of the famous Snoopy.
After the success of these pieces of communication came the comics where the characters had more space, and the stories could have more continuity than in newspaper and magazine comic strips.
As you can see throughout the work of all these artists, who have stood out in the history of design, their styles are totally different and their works aren’t necessarily complex, although indeed intelligent.
Subsequently, among the references that we cannot ignore when talking about the history and evolution of cartoon drawing is animation. Big studios made significant bets achieving massive quality products such as the Hanna Barberá studio with world-known series such as Crazy Cars, Yogi Bear, Scooby Doo, etc…
The most important thing is to have a character based on which we will then develop a story. However, to do this, we have to experiment and sketch. On Freepik you can find an assortment of cartoon characters, such as kids, animals like elephants or monsters that can help drive inspiration for an engaging storytelling experience, using them as a drawing reference, or having them feature in your drawings, invitations, your social media posts, etc.
Among the current design trends, we find the use of retro cartoons, inspired by the works of the 30s. An example of this can be found in the cases of branding proposals for That Good Good or La Jugosita. In Freepik you can find further examples of this in this series of stickers.
How to draw a cartoon in a few steps
For now, we can try with a simple Flat style drawing to then experiment with our cartoon. Ideally, it is always good to start with a sketch on paper. We could then take a picture of it, and place it in Illustrator on a locked layer with low opacity to start tracing the different elements, thus vectorizing the image on the paper or use it as a reference for the construction of the character.
How to draw cartoon characters
Another option is what we will discuss today: designing a simple character with basic shapes in Illustrator with a flat design style. To do this, we will choose a cute little raccoon.
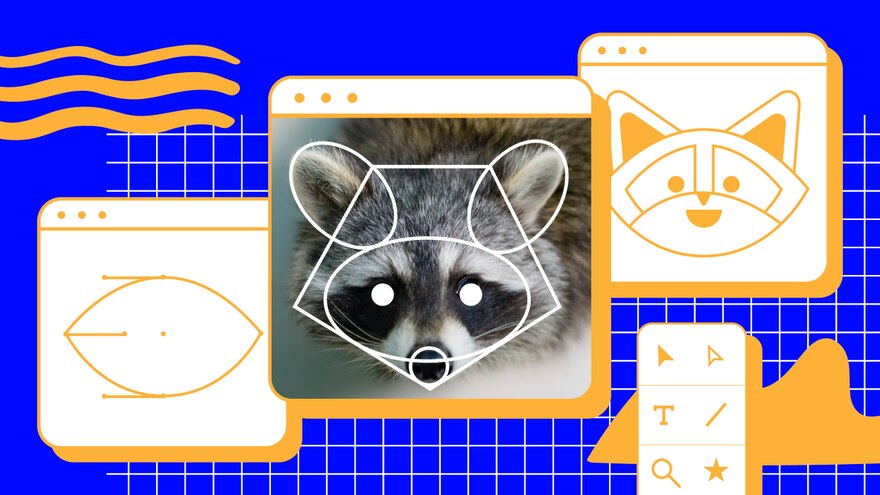
The first step should be to observe the shape of a raccoon.
Then we can break the raccoon down into basic shapes. We can start with what we think looks most similar, with ellipses or simple polygons, then go back and define them a little more, using the different nodes.
Step 1
We begin to shape the face from a circle or pentagon. We can flatten the main circle a bit and make the side nodes angled to widen the shape that will be the head. We can also create our ears by cutting two ellipses, deleting the node located at the bottom, and joining the cut outlines with the command CTRL + J. After completing this process, we can make a concentric shape by copying with CTRL C + CTRL F to place the copy in the same place and resizing it with Alt + Shift and dragging it with the mouse.
Step 2
We create a nose from an ellipse and drag its top node a few pixels up using the arrows on the keyboard. To make the reflection of the nose, we duplicate the shape and resize it with Shift + Alt. Then we have to cut that reflection: either with the scissors and join the strokes with CTRL + J, or with the pathfinder tool. At this point we can also draw the mouth with an ellipse, deleting the top node with the delete key
Step 3
We copy the shape of the head and resize it using the same method as the ears and nose. We apply white color to it and put it below all the elements right on top of the shape of the head. We add a reflection to the eyes, group, and align them to the face from the align panel, aligning with the main object, and selecting the head.
We can copy the head again by resizing and flattening it a bit and placing it at the bottom of the head with the idea of making the kind of mask that raccoons wear.
Step 4
We divide what the mask will be into two halves. We can do it by drawing a vertical rectangle right in the center; then we select the two elements and with the pathfinder tool we click on divide. Now we move the result to the point that suits us.
Once we have the desired shape, we can copy the entire structure of the head and ears. We copy and paste with CTRL C + CTRL F and with the pathfinder tool we join them, leaving us with a single shape that will be the characteristic shading of the Flat Design.
Then we cut it in half with the scissors tool, or with the pathfinder tool and we give it a darker color. We apply the Multiply blend mode and lower the opacity to achieve a flat design shading effect.
Once the color is applied, the result could be like the previous image.
But if you want to go up a level, we invite you to follow a very complete tutorial that our colleague Guada Pinos has prepared at Freepik. Here you can see a preview of it, and we invite you to follow the playlist. We hope you enjoy it as much as we do.